Boston Children’s Hospital Interactive Media Wall
Morphing Clouds Scene
Cloud Scene Concept
When asked to create more nature-based scenes, we immediately started our brainstorming session. By the end of it, we came up with an idea that everyone fell in love with. Set in the hills of a small village, visitors can walk around and trigger the transformation of clouds from their original shape to that of an animal.



Shape Exploration
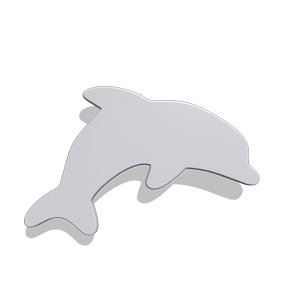
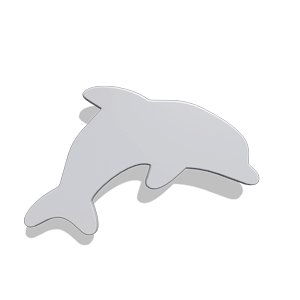
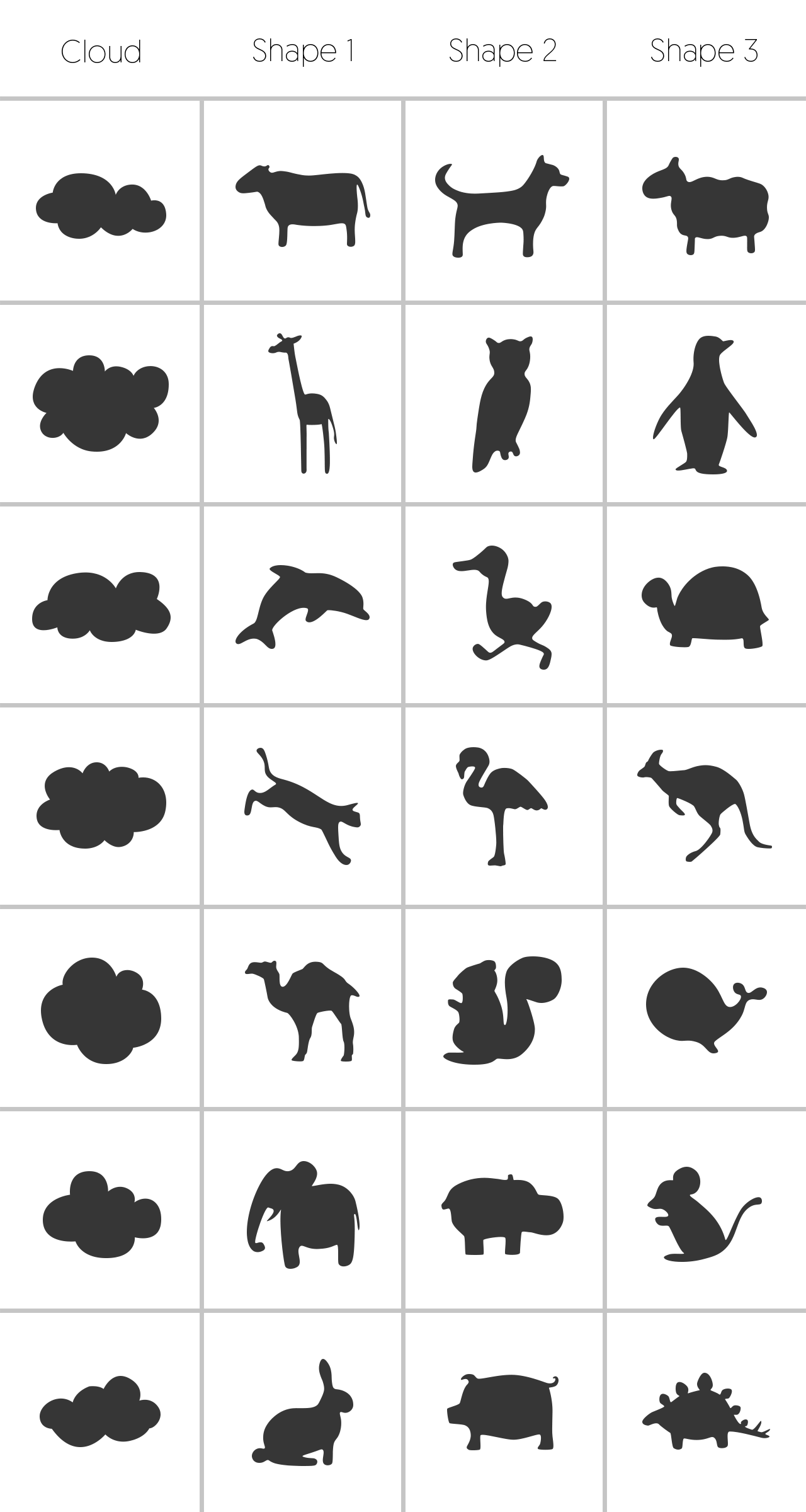
For this scene there were 7 different cloud shapes used. In order to keep some variation and reduce repetitiveness, each cloud was able to transform into one of three shapes. Originally, the idea was to have the shapes transform completely randomly however the amount of storage and computer power needed to do so was unfeasible. After deciding that each cloud would have 3 different transform options, we started to experiment with different cloud shapes and styles in addition to figuring out which animals fit together. Below are the 21 final shapes grouped by which cloud they transform from.

Animation



Monster Doors Scene
Monster Scene Concept
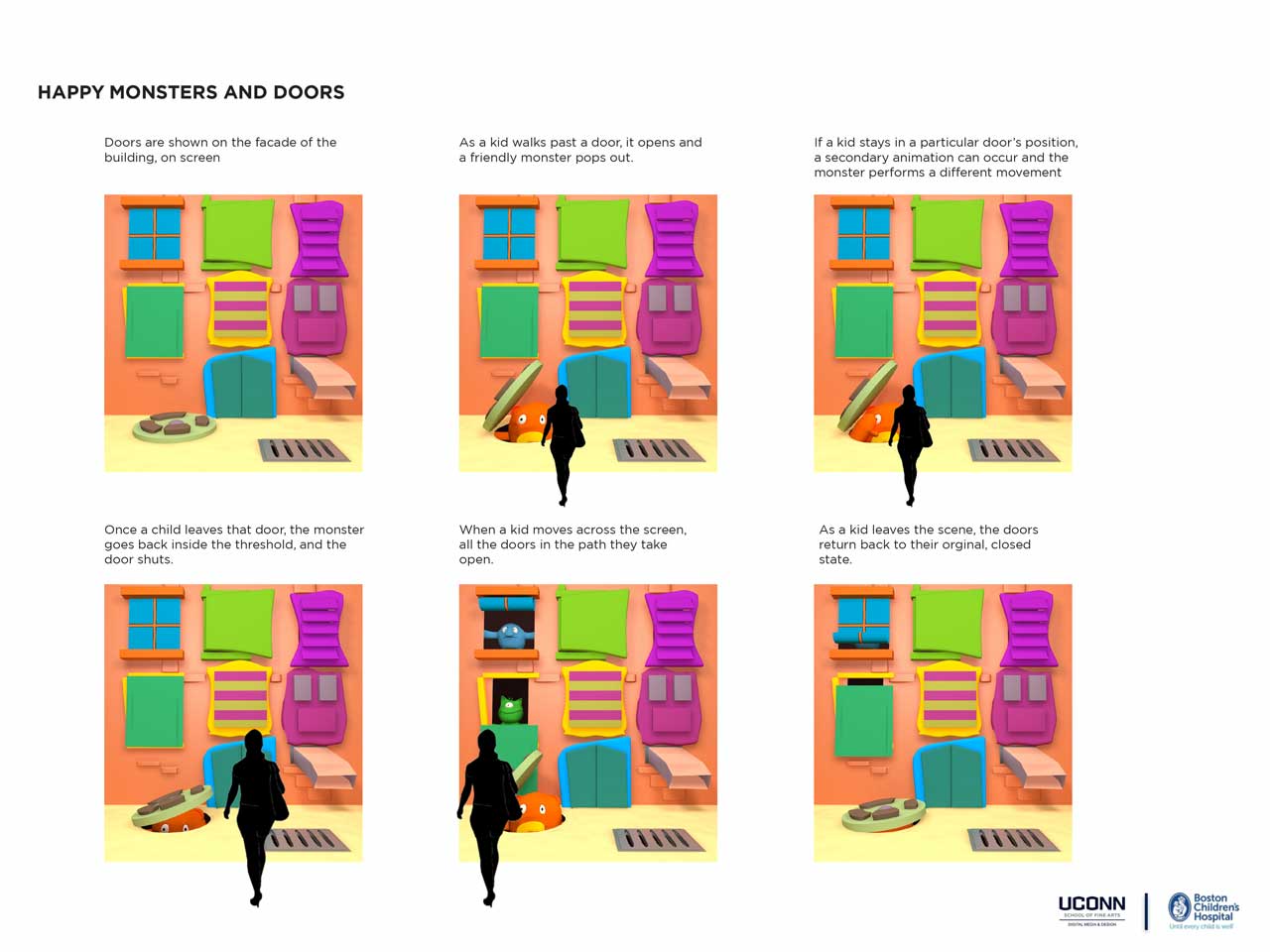
Our most technically advanced scene inspired by Monster’s Inc. The scene takes place in an alleyway with various types of doors – different color, shape, animation, etc. When a visitor walks past the door, they trigger a ‘peek animation’ indicating that something is behind the door. Once activated, the door opens revealing the monster that lives behind it. The visitor can then interact with the monster and trigger multiple actions. With a year of development, this scene is the crowd favorite.


The Doors
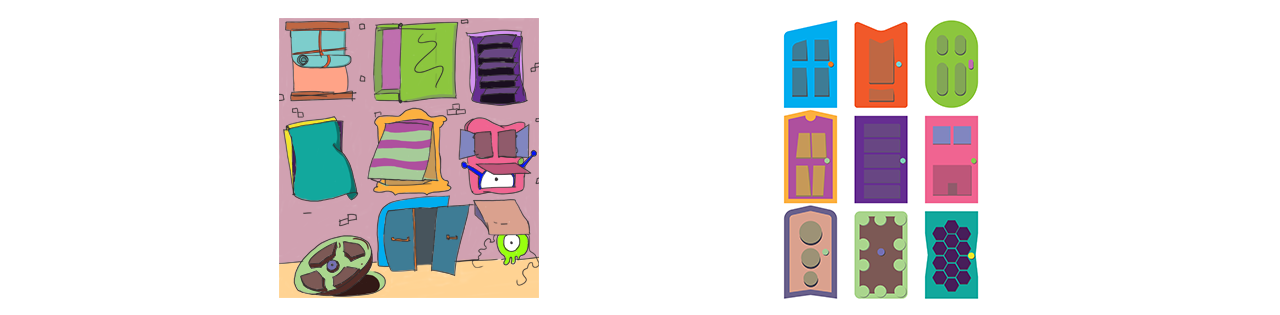
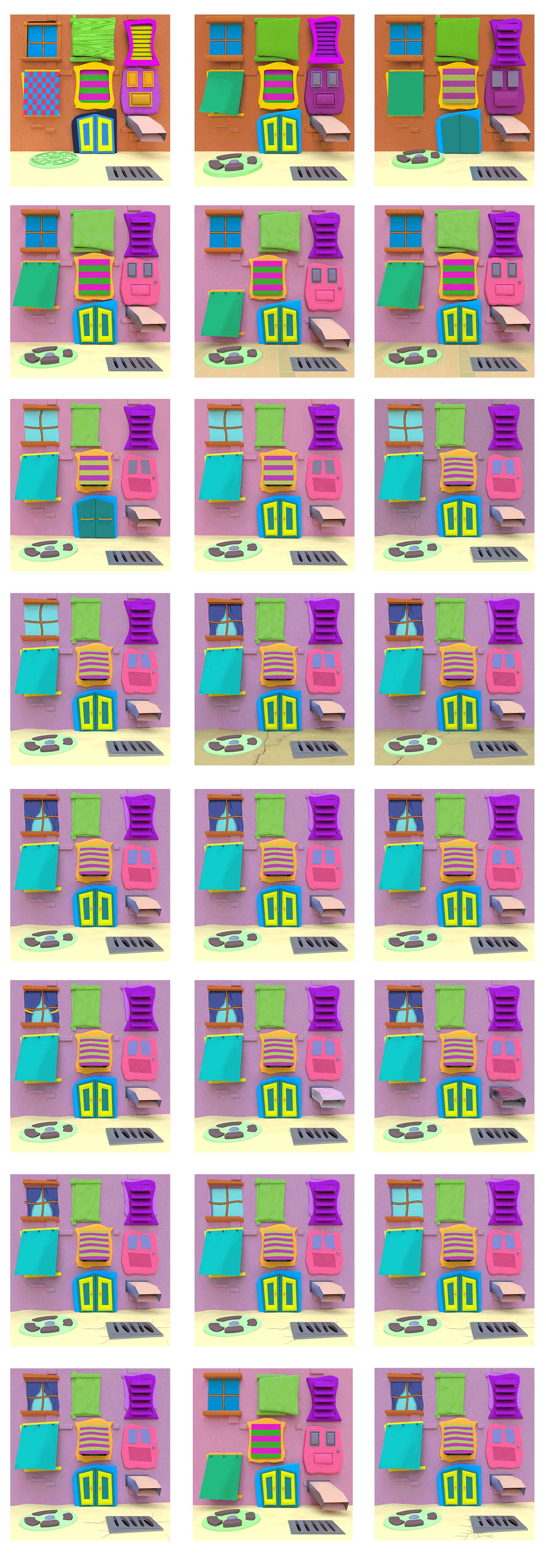
The doors were a very large part of this scene as they take up a majority of the screen and are what visitors look at most of the time. We went through an extensive design and revision process to pin point the exact layout, sizing, and shape that would work best. Starting with sketches and moving to 3d, we went through many rounds of revisions testing everything from color to positioning of the doors.


Matching Cards Scene
Matching Scene Concept
This scene was intended to encourage communication and teamwork among the children and visitors to the hospital. Based off of a classic matching game, visitors have to find the two cards that have the same image on the back. The trick is that a person can onl turn over one card at a time. This forces people to work together and talk to each other throughout the duration of the game. Once a match has been made, the cards stay flipped over and when all matches have been made the game resets for another round.


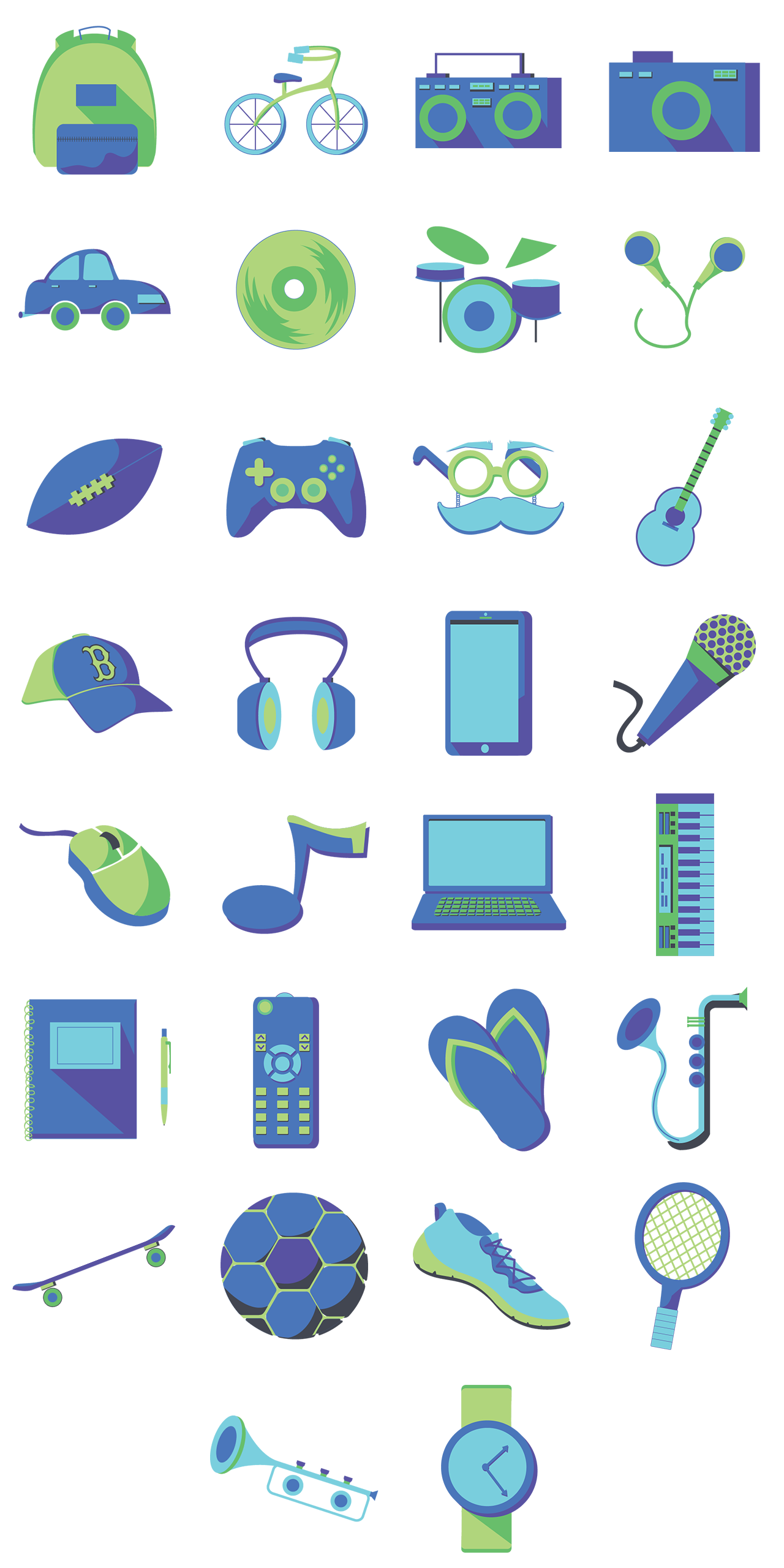
Art Exploration
For this scene there were 7 different cloud shapes used. In order to keep some variation and reduce repetitiveness, each cloud was able to transform into one of three shapes. Originally, the idea was to have the shapes transform completely randomly however the amount of storage and computer power needed to do so was unfeasible. After deciding that each cloud would have 3 different transform options, we started to experiment with different cloud shapes and styles in addition to figuring out which animals fit together. Below are the 21 final shapes grouped by which cloud they transform from.

Animation
To add a little extra to the scene we decided to have the art on the back of the cards move. Instead of having them be static images each one would have a unique animation to add visual interest. The animations were intended to be very simple and non intrusive while being fun and playful at the same time. Each animation loops and will continue to loop until a match has been made. Once a match has been made the animation pauses to indicate that it is no longer an active card.









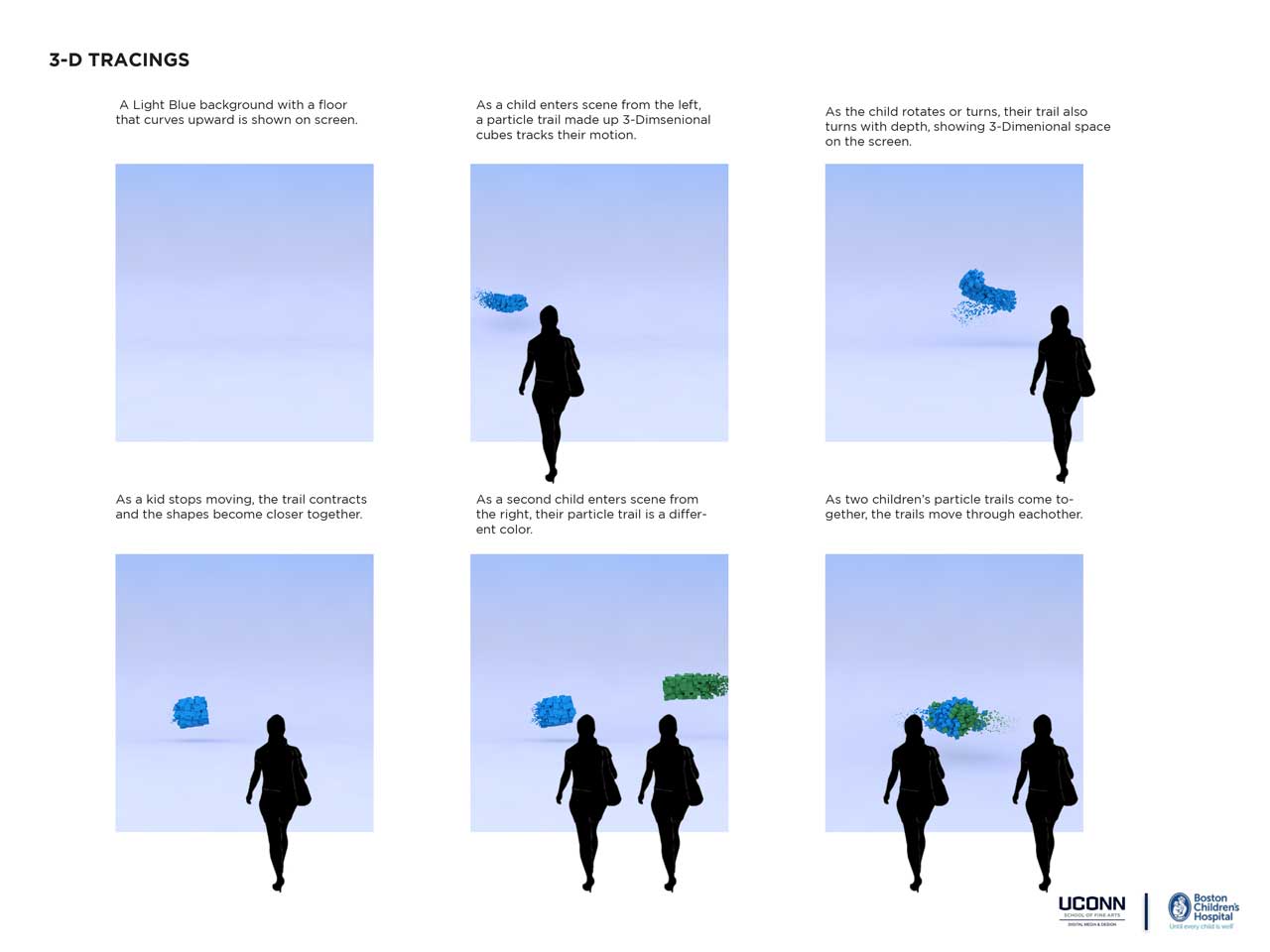
Particle Trail Scene
Particle Scene Concept
This scene was one of our more abstract ones encouraging kids and visitors to get creative. Set in a blank white environment, users control a cluster of 3d particles. As you move around in the real world, the cluster mimics your movements on screen. Each person controls a different color and can navigate around the scene independently. The clusters also emit light onto the hoops placed into the scene to allow for users to try and mix colors and create some unique effects.